![前端开发实战派――Vue.js 3+Node.js+Serverless+Git 《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea_1.jpg.avif)
![《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea_1.jpg.avif)
![《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea2.jpg.avif)
![《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea3.jpg.avif)
![《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea4.jpg.avif)
![《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea5.jpg.avif)
![《前端开发实战派――Vue.js 3+Node.js+Serverless+Git》[48M]百度网盘|pdf下载|亲测有效](/ebook66/e33ef3f1-bb54-4069-aa56-214d71e8f3ea6.jpg.avif)
前端开发实战派――Vue.js 3+Node.js+Serverless+Git pdf下载
内容简介
本篇主要提供前端开发实战派――Vue.js 3+Node.js+Serverless+Git电子书的pdf版本下载,本电子书下载方式为百度网盘方式,点击以上按钮下单完成后即会通过邮件和网页的方式发货,有问题请联系邮箱ebook666@outlook.com
产品特色



编辑推荐
(1)各方面都贴合当前主流技术的主流版本。
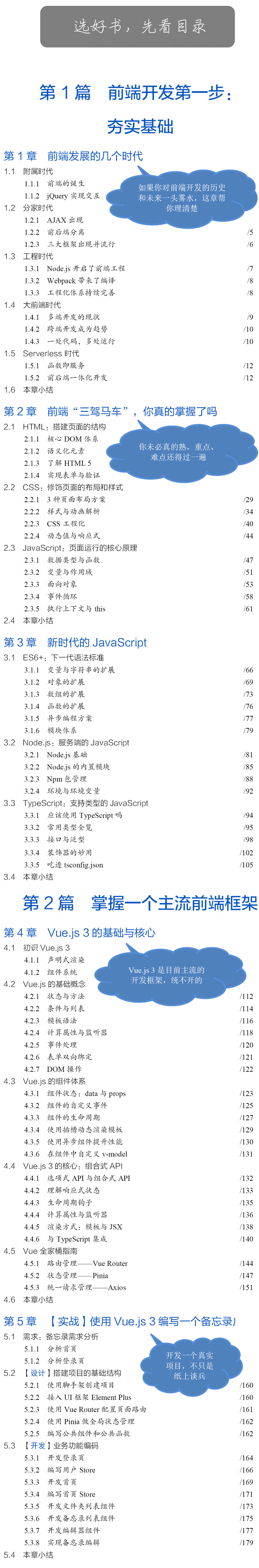
(2)初级开发者掌握了前端“三驾马车”后,不知道应该如何往下学。本书为提供了清晰的学习路径,循序渐进地理解和掌握每个知识点。
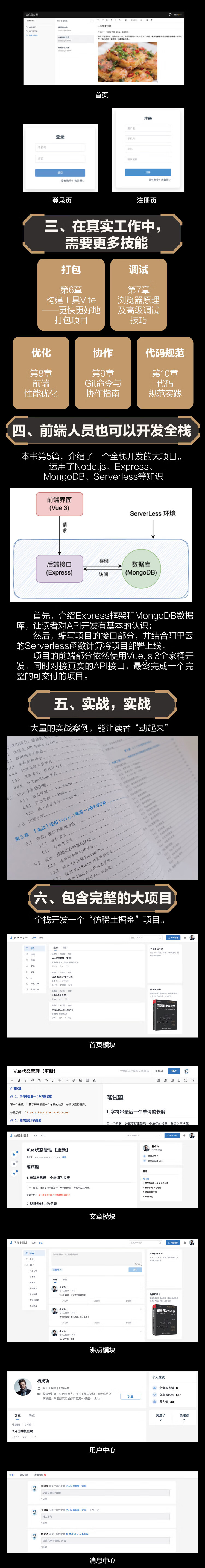
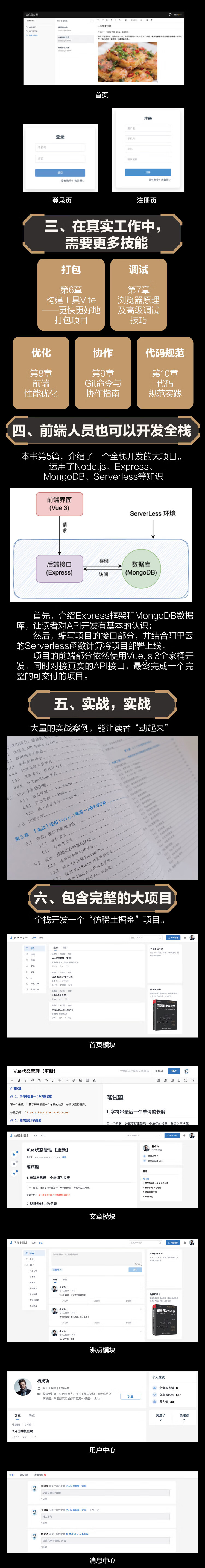
(3)大量的实战案例,能让读者“动起来”
(4)包含丰富的图片示例,理解原理和流程更容易。
(5)包含完整的大项目,实现“从树木到森林”的突破。
内容简介
本书从实战的角度出发,提炼并总结项目开发中需要掌握的前端知识。
本书既可以为前端开发初学者提供清晰的学习路径,又可以为具有3~5年经验的开发者提供进阶的方向。
-
本书包括5篇。
-第1篇介绍前端基础,包括前端"三驾马车”(HTML、CSS、JavaScript)和新时代的JavaScript(ES6+、Node.js、TypeScript);
-第2篇介绍前端框架,围绕Vue.js 3的基础知识点和Vue全家桶展开介绍,并使用Vue.js 3实战开发一个备忘录项目;
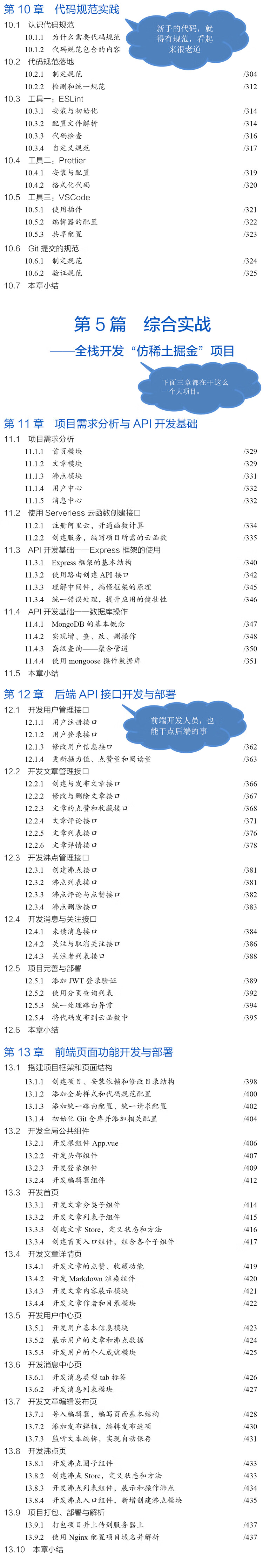
-第3篇与第4篇介绍前端中级和高级知识(构建工具Vite、浏览器高阶调试、性能优化、Git协作、代码规范)在项目开发中的应用;
-第5篇全栈开发"仿稀土掘金”项目,帮助读者通过实战将书中的知识融会贯通。
-
本书内容由浅入深,将理论与实战相结合。
读者如果已经掌握了"HTML + CSS + JavaScript”基础,那么学习本书可以快速打牢基础,并逐步完善自己的前端知识体系,最终具备中级和高级前端与全栈开发的能力。
作者简介
杨成功
一线前端工程师,擅长前端工程与架构,音视频,Node.js。
带领团队实施和重构过多个项目,对前端应用的标准化、自动化以及前后端一体化开发有丰富的实践经验。
掘金、思否原创作者,累计产出文章50 余篇,阅读40w+。
现任某厂前端架构师。
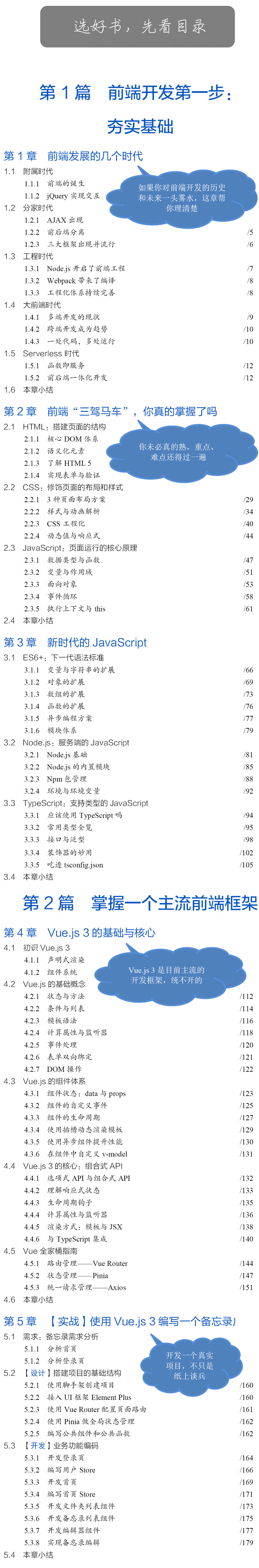
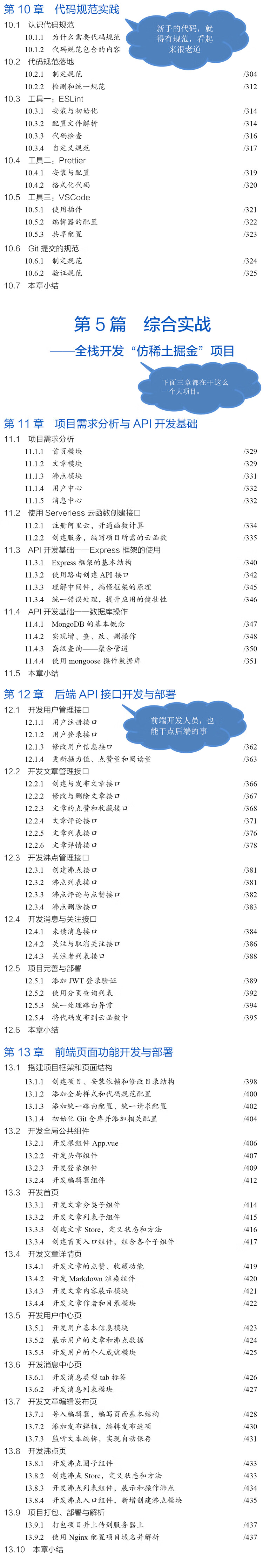
目录



产品特色



编辑推荐
(1)各方面都贴合当前主流技术的主流版本。
(2)初级开发者掌握了前端“三驾马车”后,不知道应该如何往下学。本书为提供了清晰的学习路径,循序渐进地理解和掌握每个知识点。
(3)大量的实战案例,能让读者“动起来”
(4)包含丰富的图片示例,理解原理和流程更容易。
(5)包含完整的大项目,实现“从树木到森林”的突破。
内容简介
本书从实战的角度出发,提炼并总结项目开发中需要掌握的前端知识。
本书既可以为前端开发初学者提供清晰的学习路径,又可以为具有3~5年经验的开发者提供进阶的方向。
-
本书包括5篇。
-第1篇介绍前端基础,包括前端"三驾马车”(HTML、CSS、JavaScript)和新时代的JavaScript(ES6+、Node.js、TypeScript);
-第2篇介绍前端框架,围绕Vue.js 3的基础知识点和Vue全家桶展开介绍,并使用Vue.js 3实战开发一个备忘录项目;
-第3篇与第4篇介绍前端中级和高级知识(构建工具Vite、浏览器高阶调试、性能优化、Git协作、代码规范)在项目开发中的应用;
-第5篇全栈开发"仿稀土掘金”项目,帮助读者通过实战将书中的知识融会贯通。
-
本书内容由浅入深,将理论与实战相结合。
读者如果已经掌握了"HTML + CSS + JavaScript”基础,那么学习本书可以快速打牢基础,并逐步完善自己的前端知识体系,最终具备中级和高级前端与全栈开发的能力。
作者简介
杨成功
一线前端工程师,擅长前端工程与架构,音视频,Node.js。
带领团队实施和重构过多个项目,对前端应用的标准化、自动化以及前后端一体化开发有丰富的实践经验。
掘金、思否原创作者,累计产出文章50 余篇,阅读40w+。
现任某厂前端架构师。
目录






![《好好学JAVA从零基础到项目实战欧阳桑》[43M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/fc2ab4fb996c3a8b.jpg)
![《我的世界终结建构者STEM挑战城市》[75M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/2024-01-20/a12662d75ef51222.jpg)
![《-年中国网络可信身份服务发展蓝皮书》[69M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/2024-01-20/00f07d8f9b24dc3b.jpg)
![《重塑:数字化转型范式+产业数字化转型数据中台数据战略+数字化+平台化管理+中台战略+云战略+从零到百》[41M]百度网盘|pdf下载|亲测有效](/downpdf2/uploads/ad67fbf036a52e44.jpg)